Content Security Policy (CSP)¶
Overview¶
In Calumo, we have a Content Security Policy (CSP), a security feature that helps prevent various types of attacks, such as Cross-Site Scripting (XSS) and data injection attacks, by controlling the resources a website is allowed to load and execute.
This document outlines the CSP configuration for the website and provides an explanation of its directives.
Enable/Disable CSP Feature¶
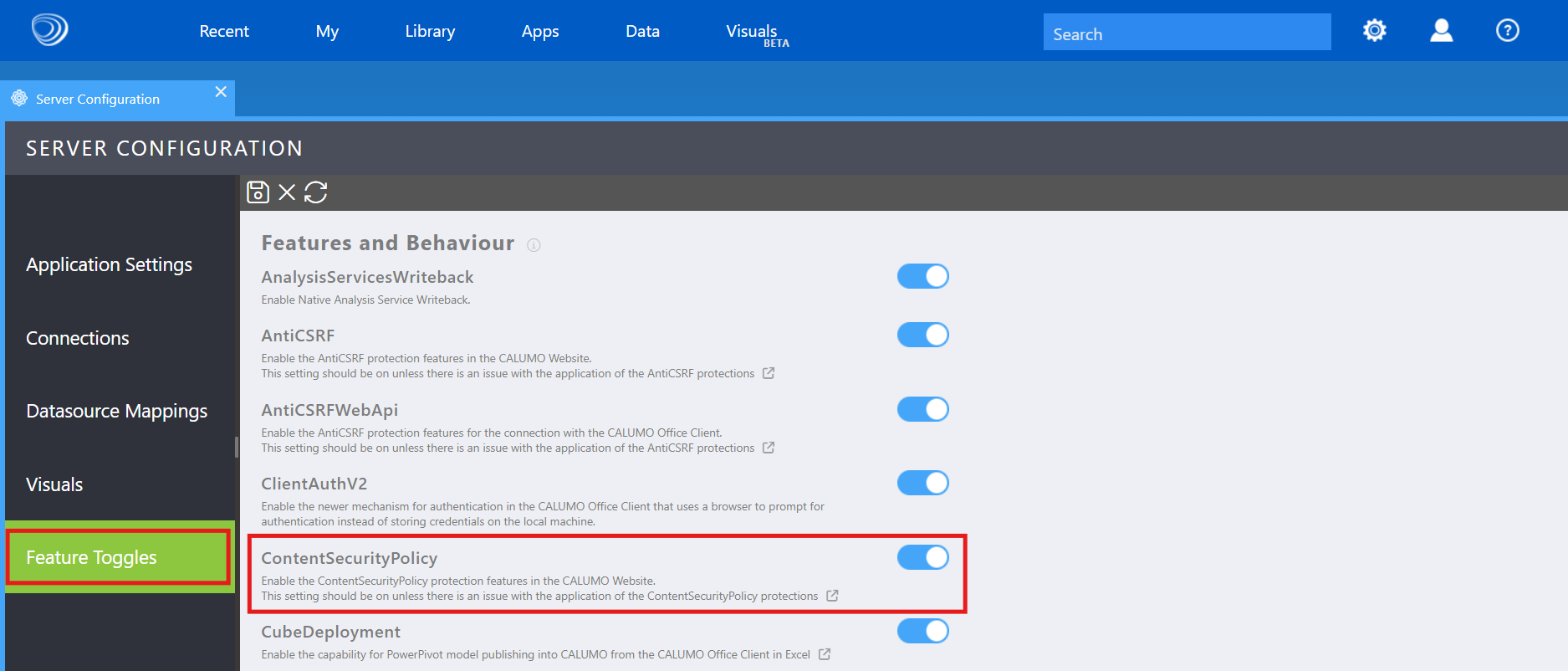
You can enable/disable the Feature flag via service Server Configuration -> Feature Toggles -> ContentSecurityPolicy

CSP Configuration¶
The following are the implemented CSPs:
Explanation of Directives¶
default-src¶
- Specifies the default policy for loading resources.
*: Allows loading resources from any origin.'self': Allows loading resources from the same origin as the website.'unsafe-inline': Allows inline resources (e.g.,<style>and<script>blocks).'unsafe-eval': Permits the use ofeval()and similar JavaScript functions.data:andblob:: Enable data URLs and Blob URIs for resources.<host>: Allows resources from the current website.
style-src¶
- Controls from where styles can be loaded.
*,'self', and'unsafe-inline': Same as described indefault-src.<host>: Allows resources from the current website.
script-src¶
- Specifies sources for JavaScript execution.
'nonce': Allows scripts with a specific nonce for secure inline script execution. If a script does not include a nonce tag, it will not function.- Other values (
*,'self','unsafe-inline','unsafe-eval', andlocalhost) are the same as indefault-src.
frame-ancestors¶
- Specifies valid sources for embedding the site using frames (e.g.,
<iframe>). *: Allows framing from any source.'self'andcurrent website: Restrict framing to the same origin and local server.